HTML, CSS, JavaScript и PHP: что это такое и для чего?

Это популярные технологии для создания сайтов. В основе 90% всех сайтов находится данный набор технологий.
HTML (Hypertext Markup Language) — язык гипертекстовой разметки. Разметки образуются посредством тегов («меток») — это набор символов, расположенных в скобках. Страница состоит из тегов, выполняющих соответствующие задачи. На самой странице мы не увидим эти символы — они преобразуются.
Это своего рода кирпичи, которые образую в итоге целый дом. От того, правильно разложили «кирпичики» или нет , зависит форма страницы.
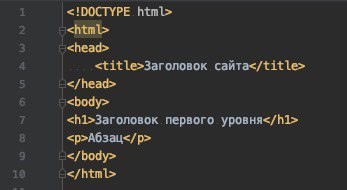
Вот общая структура обычной страницы:

Веб страница должна начинаться с тега, который указывает браузеру на то, что дальше идёт код html последней версии.
После указывают парный тег — основной тег: head и body.
Внутри пишут заголовок страницы (title), отображаемый во вкладке браузера. Здесь же размещают мета-теги необходимые для поисковых систем, и которые служат для закрепления файлов к странице.
Внутри размещают всё, что будут видеть пользователи на странице. Например, изображения, текст и детали.
На изображении внутри body есть два знака. Тег h1 показывает заголовок, а p обозначает абзац.
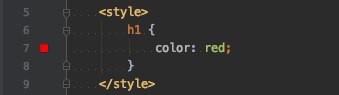
Ещё одна составляющая страницы — CSS. Без графического оформления, выстроенная структура и наполнение страницы не презентабельны. Тут на помощь приходит Cascading Style Sheets —каскадные таблицы стилей. Стили определяют размер текста, шрифт, цвет и т.д. На картинке, наглядно, можно увидеть, как работать с CSS.
Чтобы оформить текст в красный цвет, задают следующую задачу:

Определяем куда применить блок и в скобках (фигурных) обозначаем стили для h1. Все стили, заданные в этом блоке, применяются к h1. Но на этом работа над сайтом не заканчивается. Всё это нужно «оживить», привести в рабочее состояние.
Эту проблему решает JavaScript (JS) – язык программирования.
Первоначальной целью JS было «оживление» приложений и сайтов: чтобы всплывающие окна, кнопки и т.п. отвечали на действия пользователей. Сейчас область применения этого языка расширилась.
Веб-страница может работать и без JavaScript, но пользователям будет сложнее ориентироваться и займёт много времени. Действия, которые элементы интерфейса выполняют в один клик, пользователям придётся совершать довольно долго.
Далее мы переходим к PHP — серверный язык программирования. Он работает с базой данных сайта. Разница между JavaScript и PHP, в том, что первое работает на пользователя, а второе на сервер, т.е. на компьютер с сайтом и является более важной.
Язык работает на сервере, поэтому он не зависит от скорости сторонних объектов. При помощи PHP все страницы соединяются в одно целое, включая весь функционал: оформление заказа, авторизация, добавление в корзину.
Эти четыре технологии позволяют разрабатывать любые сайты любой сложности.
Умея работать с ними, можно создавать любые сайты, от простых лендингов до огромных интернет-магазинов либо же сложных веб-сервисов с большим количеством данных.
Количество сайтов увеличивается, и эта тенденция вряд ли скоро изменится. Так что спрос на веб-верстальщиков будет соразмерно расти.
Если хотите пополнить команду веб-верстальщиков, предлагаем пройти обучение в «Лаборатории программирования», где вы подробно изучите технологии:
HTML
CSS
JavaScript
PHP
